TwitterのツイートHP組込み
自社のホームページを持っていれば、Twitter でツイートした内容をトップページなどで「新着情報」のように表示したい、と思う事もあるのではないでしょうか?
最近ブログ上で、ツイートを表示するウィジェットが多く見かけられるようになりました。このウィジェットですが、ブログだけでなくあなたのホームページにも組み込むことが簡単にできます。
また、ウィジェットに頼らず jQuery を使ってツイートを取得し、ホームページに合わせた表示をすることも簡単にできます。ここでは、それぞれの利用方法について簡単に説明します。そして、もしあなたのホームページをリニューアルする機会がありましたら、WordPress と Twitter を融合した使い方も検討してみて下さい。(WordPress と iPhone & Twitter 連携 も参考にどうぞ)
ツイートを表示するウィジェットの情報は、Twitter活用術の「ウィジェット」ページにあります。
表示されたページ左にある「自分のサイト」ナビをクリックすると、4つのウィジェットが選択できるようになってます(100413現在)。それぞれ、自分のツイートを表示するプロフィールウィジェット、検索語を設定して検索結果を表示する検索ウィジェット、お気に入り登録したものを表示するフェイバリットウィジェット、リスト登録したツイートを表示するリストウィジェットです。
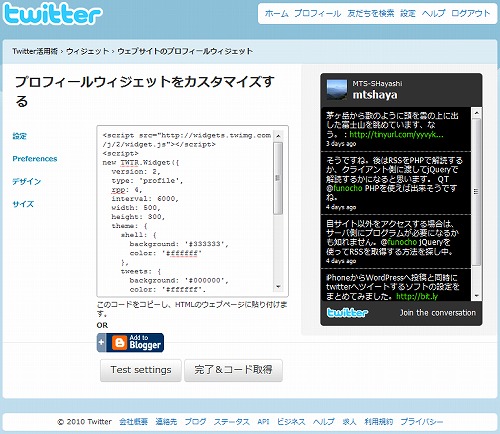
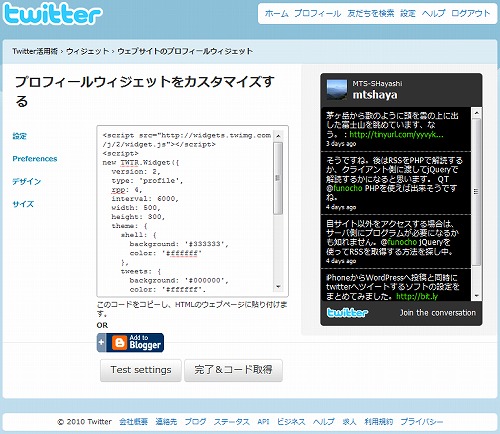
それでは、プロフィールウィジェットの例を見てみましょう。
ウィジェットのカスタマイズは、左側に表示された4つの選択肢から選択、設定することができます。トップの設定は、誰のツイートを表示するかアカウントの指定、プリファレンスはインターバル更新の指定やツイート数、表示項目の設定など。その他色や大きさを変更したい場合は、デザインやサイズで設定できます。条件が整ったところで、下にある「完了&コード取得」ボタンをクリックすると次のような JavaScript のソースが表示されます。

この囲まれたソースを、ホームページの表示したいところに貼り付ければ、次のようにウィジェットを表示する事ができます。
次に、ウィジェットを利用せずにタイムラインを組み込む方法です。
ウィジェットと同様 JavaScript を利用しますが、ここでは jQuery を使った例を示します。ツイートの内容は、Twitter API を利用して簡単に取得できます。JSONP を利用するので、サーバー側にプログラムを置かずに Twitter のサーバーからデータ取得できます。
以下のプログラムは最新 20 件のツイートを取得し、そのうち5件の日付と内容を表示するプログラムです。3行目「$.getJSON()」の1番目のパラメータで「id=」のところは、ご自分のアカウント名を指定して下さい。
<script type="text/javascript">
jQuery(document).ready(function($) {
$.getJSON("http://twitter.com/statuses/user_timeline.json?id=あなたのアカウント&callback=?",
function(tweets) {
for (var i = 0; i < 5; i++) {
twd = new Date(tweets[i].created_at);
$(".tweets dl")
.append($("<dt></dt>").html(twd.toLocaleString()))
.append($("<dd></dd>").html(tweets[i].text));
}
}
);
});
</script>
以下、プログラムの実行結果です。
ご自分で簡単にできますが、デザインが必要など手間を省きたい場合は当方までお問い合わせください。有償になりますが組み込み致します。お問い合わせフォーム
(100413)
自社のホームページを持っていれば、Twitter でツイートした内容をトップページなどで「新着情報」のように表示したい、と思う事もあるのではないでしょうか?
最近ブログ上で、ツイートを表示するウィジェットが多く見かけられるようになりました。このウィジェットですが、ブログだけでなくあなたのホームページにも組み込むことが簡単にできます。
また、ウィジェットに頼らず jQuery を使ってツイートを取得し、ホームページに合わせた表示をすることも簡単にできます。ここでは、それぞれの利用方法について簡単に説明します。そして、もしあなたのホームページをリニューアルする機会がありましたら、WordPress と Twitter を融合した使い方も検討してみて下さい。(WordPress と iPhone & Twitter 連携 も参考にどうぞ)
ツイートを表示するウィジェットの情報は、Twitter活用術の「ウィジェット」ページにあります。
表示されたページ左にある「自分のサイト」ナビをクリックすると、4つのウィジェットが選択できるようになってます(100413現在)。それぞれ、自分のツイートを表示するプロフィールウィジェット、検索語を設定して検索結果を表示する検索ウィジェット、お気に入り登録したものを表示するフェイバリットウィジェット、リスト登録したツイートを表示するリストウィジェットです。
それでは、プロフィールウィジェットの例を見てみましょう。
ウィジェットのカスタマイズは、左側に表示された4つの選択肢から選択、設定することができます。トップの設定は、誰のツイートを表示するかアカウントの指定、プリファレンスはインターバル更新の指定やツイート数、表示項目の設定など。その他色や大きさを変更したい場合は、デザインやサイズで設定できます。条件が整ったところで、下にある「完了&コード取得」ボタンをクリックすると次のような JavaScript のソースが表示されます。

この囲まれたソースを、ホームページの表示したいところに貼り付ければ、次のようにウィジェットを表示する事ができます。
次に、ウィジェットを利用せずにタイムラインを組み込む方法です。
ウィジェットと同様 JavaScript を利用しますが、ここでは jQuery を使った例を示します。ツイートの内容は、Twitter API を利用して簡単に取得できます。JSONP を利用するので、サーバー側にプログラムを置かずに Twitter のサーバーからデータ取得できます。
以下のプログラムは最新 20 件のツイートを取得し、そのうち5件の日付と内容を表示するプログラムです。3行目「$.getJSON()」の1番目のパラメータで「id=」のところは、ご自分のアカウント名を指定して下さい。
<script type="text/javascript">
jQuery(document).ready(function($) {
$.getJSON("http://twitter.com/statuses/user_timeline.json?id=あなたのアカウント&callback=?",
function(tweets) {
for (var i = 0; i < 5; i++) {
twd = new Date(tweets[i].created_at);
$(".tweets dl")
.append($("<dt></dt>").html(twd.toLocaleString()))
.append($("<dd></dd>").html(tweets[i].text));
}
}
);
});
</script>
以下、プログラムの実行結果です。
ご自分で簡単にできますが、デザインが必要など手間を省きたい場合は当方までお問い合わせください。有償になりますが組み込み致します。お問い合わせフォーム
(100413)
