jQuery
jQuery UIダイアログで input から val() で値が取り出せない
はい、今日はこれで半日以上潰してしまいました… orz
発端は、Ajaxを利用してHTMLで戻ってきたフォームをダイアログウィンドウへ表示し、入力を取得しようとしたけどデータが取得できなかった、というものだ。
Ajaxは利用せず、それを簡略化したソースです。
<html>
<head>
<title>Test Dialog</title>
<link rel="stylesheet" href="css/redmond/jquery-ui-1.8.5.custom.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.5.custom.min.js"></script>
<script type="text/javascript">
get_name = function() {
var md = $("<div><input id=\"name\" type=\"text\" value=\"\" /></div>");
md.dialog(
{
modal: true,
height: 100,
width: 200,
title: 'Input Dialog',
resizable: false,
buttons: {
"OK": function() {
alert($("#name").val());
$(this).dialog('close');
},
"CANCEL": function() {
$(this).dialog('close');
},
}
});
}
</script>
</head>
<body>
<h1>UI Dialog Test</h1>
<input type="button" value="Fail Open" onclick="get_name()" /><br />
</body>
</html>
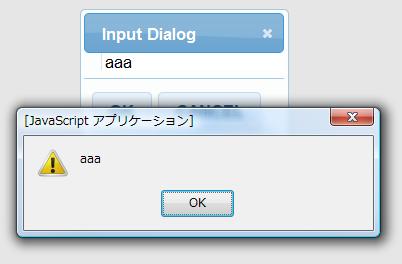
これは「Fail Open」ボタンを押すとダイアログが開き、入力域に文字を入れて「OK」をクリックすると、次のように入力した文字をアラート表示する、というものだ。

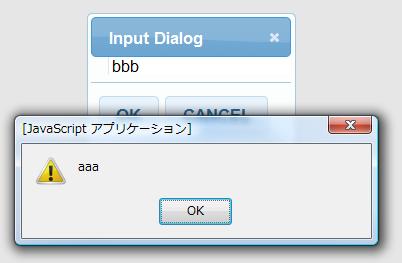
ところが続いて同じことをしても input にタイプした内容が表示されず、前回の値がそのまま表示されるのだ。

これだと、繰り返し利用することができない。頭が痛い~。
しかし、jQuery UI のデモサイトでは、同じようなことはおきていない。違うバージョンなどいろいろ試して見て、ようやくどうすればそうならずに利用できるか分かった。そのソースが次だ。
<html>
<head>
<title>Test Dialog</title>
<link rel="stylesheet" href="css/redmond/jquery-ui-1.8.5.custom.css" />
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.8.5.custom.min.js"></script>
<script type="text/javascript">
get_good_name = function() {
$("#input_dialog").dialog(
{
modal: true,
height: 100,
width: 200,
title: 'Input Dialog',
resizable: false,
buttons: {
"OK": function() {
alert($("#good_name").val());
$(this).dialog('close');
},
"CANCEL": function() {
$(this).dialog('close');
},
}
});
}
</script>
</head>
<body>
<h1>UI Dialog Test</h1>
<input type="button" value="Good Open" onclick="get_good_name()" />
<div id="input_dialog" style="display:none">
<div>
<input type="text" id="good_name" val="" />
</div>
</div>
</body>
</html>
見ての通り、違いは「<input type=”text” />」を予めHTMLソースに忍ばせておくか、JavaScriptで追加するかだ。今のところ動的に追加したtextタイプでは、入力された値は正常に取り出せないようだ。
ただし同じ動的なinputでもradioタイプでは、valueで指定した値をval()で正しく取得できた。
jQuery 1.4.2 jQuery UI 1.8.5

