Joomla!1.5.7 TinyMCEエディタ入力タグ(HTML)の拡張
Joomla!で記事を入力するときにお世話になるのが、JavaScriptで提供されているエディタのTinyMCEである。TinyMCEは、スウェーデンのMOXIECODE社が開発し、GPLライセンスでWordpressなどのブログ用入力エディタとして取り入れられている。
エディタには、挿入するタグに応じてアイコンが並んでおり、そのアイコンにマウスカーソルが移動すると、機能の名前がツールチップ表示される。もし、日本語表示されないようであれば、パラメータを変更する必要がある。
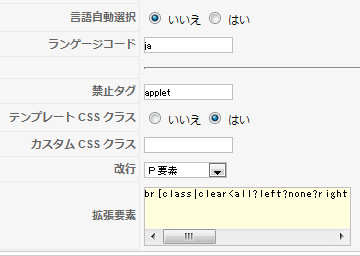
パラメータを変更するには、アドミニストレータ画面でメニューから「エクステンションープラグイン」を選択し、プラグインの一覧から「Editor – TinyMCE 2.0」を選択する。すると、画面右側にパラメータ編集のパネルが表示されるので、そこで変更して保存をすれば良い。
さて、ツールチップの日本語表示であるが、「言語自動選択」を「はい」に設定するか、いいえのまま、「ランゲージコード」に「ja」を設定する。これで保存すれば、以降の編集で日本語表示される。

さて、いよいよ本題だ。
エディタで入力していると、文をうまくレイアウトできない時がある。そんなとき、「HTML」ボタンを押して直接HTMLで編集することがある。
ところが、入力しても削除されて反映されないタグが存在する。それは、TinyMCEエディタが余分な空白や、ページのデザインを壊してしまうようなタグの入力を削除するようになっているからである。
使用する上でその制限を変更したいとき、使用したいタグとアトリビュートをパラメータの「拡張要素」に登録すれば、エディタを起動する際、入力を許可するように設定できる。これを利用すれば、<style>や<script>も埋め込めるようになるのでお試しあれ。
081117:<style> や<script>は、ブラックリストにデフォルトで登録されたタグのため、エディタの設定如何にかかわらずフィルタリングされることが、 1.5.8にバージョンアップして気が付いた。現在、回避方法確認中。記事の設定が効いているのかいないのか?
その設定方法であるが、先ずは何がデフォルトかというのと、全部を設定する場合の情報についてTinyMCEのwikiページに表示されているので、それを確認すると良い。表示内容は、HTMLソースにおけるJavaScriptの定数指定方法で書かれているので、そのままコピーしないように。
例えば、brタグにclear指定をしたいときなどwikiからコピーして、
br[class|clear<all?left?none?right|id|style|title]
のように設定する。複数設定する場合は、改行せず「,(カンマ)」で区切って入力する。
自分は今のところ、入れ替えをせずに済ましている。TinyMCEの最新版は、バージョンが3.2なので入れ替えを試してみたいのだが、プラグインの設定が大変そうなのでパスかな orz。

