CakePHP paginatorのnumber()でspanタグをカレント以外から外す
CakePHPのページリンク機能が大変便利であることは、使用している多くの人が認めるところだと思う。自分も利用させていただいてる。利用するのに少し困るのは、毎回デザインへの合わせ込みをするのだが、たまに苦労することだ。
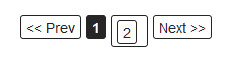
さて今回のデザインは、ページリンクをCSSの「border」を利用して枠で囲んでいる。paginatorヘルパーを利用して表示すると

のように、ページ番号のリンク表示が2重の枠で表示された。paginatorヘルパーが出力したhtmlを見ると、
<span class="disabled prev_page"><< Prev</span> <span class="current">1</span> <span><a href="/users/index/page:2">2</a></span> <a href="/users/index/page:2">Next >><a>
となっている。CSSでborderをspanタグとaタグの両方に対して指定しており、aタグでリンクされたhtmlがspanタグで囲まれているため、上のように表示されてしまった。
ところで、デフォルトのdivタグからspanタグへの変更は、「paginatorでページリンクを1行にまとめて表示するには」でメモしてあります。また、ページ番号の区切りの「|」は、
$paginator->numbers(array('separator'=>false));
とすれば出力されなくなる。
さて修正だが、リンクの付いたページ番号のところでspanタグが出力されないようにすれば、どうやら解決しそうだ。
paginatorヘルパーの利用で、出力しないようにするパラメータがないかと探ってみたが、どうも情報は見当たらない。そこで今回は、「cake/libs/view/helpers/paginator.php」にパッチを当てることにした。
当該ソースプログラムの541行目
$out .= $this->Html->tag($tag, $this->link($i, array('page' => $i), $options));
を
$out .= $this->link($i, array('page' => $i), $options);
とすることで、
![]()
と表示するようになった。なお、同ソースの507行目、517行目、521行目も同様に修正しておけばページ数が増えたとき、幸せになれる(お決まりですが自己責任でお願いします)。
(CakePHP 1.2.3.8166)
追加情報:
上のネタはWebアプリ用のフリーテンプレートを利用させていただきました。
MOONGIFTさん:http://www.moongift.jp/2009/06/web_app_theme/#more-16257
制作者Andreaさん:http://gravityblast.com/

