Yii TinyMCE textarea編集にjQuery版TinyMCEを組み込む
表示内容に画像を含む文章を掲載したいとき、利用者に textarea タグを使ったボックスへ直接 HTML を入力させるのは、開発者として悩ましいところがある。解決策の1つとして JavaScript の wysiwyg エディタとして有名で、今でも開発が続いている TinyMCE の jQuery 版を Yii のシステムに組み込んでみる。

組み込みは、大きく2つの異なる設定がある。1つは、JavaScript の TinyMCE jQuery 版を Yii にどうやって組み込むか。もう一つは、高機能な TinyMCE で必要とする機能の選択と、表示の仕方の設定である。
1.Yii に TinyMCE jQuery 版を組み込む
JavaScript を表示ページに組み込む際、自分はできればヘッダ部に組み込みたい方だ。しかしヘッダ部を含む layout ファイルに直接組み込むと、利用しないページに JavaScript が読み込まれてしまうので、それは避けたい。
動的に組み込む方法として、JavaScript が必要となるアクションで CClientScript クラスを利用すれば、ヘッダ部やボディ部など指定位置に挿入することができる。なおこのクラスは、アプリケーションコアコンポーネントにも指定されている。
今回行なった方法は読込みの順番とその実行動作の関係で、layout ファイルに Google サイトから jQuery を読み込む指定をし、create(update)アクションで TinyMCE のソースを読み込むようにした。
<?php echo CGoogleApi::init(); ?>
<?php echo CHtml::script(CGoogleApi::load('jquery', '1.4.2') . "\n"); ?>
<title>タイトル</title>
title タグの上に、Google の jsapi をロードして google.load メソッドで jQuery を読み込むように、Yii で用意されたクラスを利用した。
<?php $cs = Yii::app()->clientScript; $cs->registerScriptFile(Yii::app()->baseUrl . "/js/tiny_mce/jquery.tinymce.js", CClientScript::POS_HEAD); $cs->registerScriptFile(Yii::app()->baseUrl . "/js/tiny_mce/init.js", CClientScript::POS_BEGIN); ?>
create(update)アクションの上部に、上のようなソースを挿入して TinyMCE の jQuery 版の読み込みをヘッダ部に読み込むように指定し、TinyMCE の設定ファイルは、ヘッダ部の開始直後に読み込むようにした。
Yii 1.1.1-r1907 (100319)
本バージョンで jQeury を Google サイトから取り込むように指定すると、ビューから出力される HTML を囲む id=contents のdiv タグが何故か出力されなくなった。
そこで Google サイトからロードを止め、Yii にバンドルされた jQuery を利用するように _form ビューの先頭に、次のように各jsソースを読み込むように変更した。なお、config/main.php の components で clientScript 初期設定部分は削除した。
<php
$cs = Yii::app()->clientScript;
$cs->registerCoreScript('jquery');
$cs->registerScriptFile(Yii::app()->baseUrl . "/js/tiny_mce/jquery.tinymce.js", CClientScript::POS_HEAD);
$cs->registerScriptFile(Yii::app()->baseUrl . "/js/tiny_mce/init.js", CClientScript::POS_HEAD);
?>
2. TinyMCE の機能選択と設定
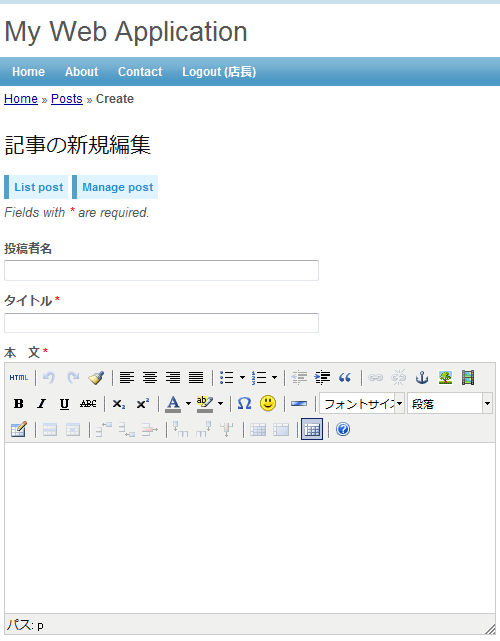
create(update)アクションのページが表示された際、TinyMCE を起動し、textarea タグ領域を図のようにエディタ表示するため、init.js を実行している。その init.js で起動時に初期値を与えて機能の選択や表示の仕方を決めている。下の例は機能の選択、ボタンの配置を自分なりに取捨選択したものなので、各人の好みに合わせてまとめて下さい。
jQuery(document).ready(function($) {
$('textarea').tinymce({
script_url : "/js/tiny_mce/tiny_mce.js",
language : "ja",
theme : "advanced",
theme_advanced_toolbar_location : "top",
theme_advanced_toolabr_align : "left",
theme_advanced_source_editor_width : 500,
theme_advanced_source_editor_height : 400,
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
theme_advanced_resize_horizontal : false,
plugins : "table,advhr,emotions,media,advlist",
theme_advanced_buttons1 : "code,|,undo,redo,cleanup,|,justifyleft,justifycenter,justifyright,justifyfull,|,bullist,numlist,|,outdent,indent,blockquote,|,link,unlink,anchor,image,media",
theme_advanced_buttons2 : "bold,italic,underline,strikethrough,|,sub,sup,|,forecolor,backcolor,|,charmap,emotions,|,advhr,|,fontsizeselect,formatselect",
theme_advanced_buttons3 : "tablecontrols,|,visualaid,|,help",
content_css : "/js/tiny_mce/content.css"
});
});
最後に、jQuery ライブラリが2回挿入されてしまう問題の回避についてである。
layout ファイルに今回のように jQuery を組み込んだ場合、Yii が提供する Manager 機能で利用する jQuery の読込みがダブってしまう。その回避方法が、スクリプトファイルを最小化するに掲載されている。
それは、設定ファイル(config/main.php)に以下のようにパラメータを設定しておくことだ。
return array( 'components'=>array( 'clientScript'=>array( 'jquery.js'=>false, ), ), :
(yii-1.1.0.r1700), (tinymce_3_3rc1_jquery)

