jQuery
JavaScriptのreplaceで正規表現と変数利用
CMS(WordPress)の管理画面上で、フォームの項目をユーザーがボタンを押して追加する動作を、jQueryを使って「DOMをコピーしよう」と考えたのは名案だと思った。ところがタグに付けられた id 属性や name 属性が重複するため、支障がある事に気付いた。この記事は、それを書き換えるのに利用した JavaScript の replace と正規表現による置き換えや、Windows 操作の Tips 備忘録です。
replace の引数、文字列と正規表現
date = "2010-08-20";
when = date.replace("-", "/");
alert(when);
を実行すると、「2010/08-20」と置き換えられる。そこで
when = date.replace(/-/g, "/");
と、修飾子gを使って正規表現で実行すれば、希望通り「2010/08/20」が得られる。
それでは、「-」を変数 c とした場合、どうすればいいのだろう。
date = "2010-08-20";
c = "-";
when = date.replace(eval("/"+c+"/g"), "/");
alert(when);
ところで日付データが「2010/08/20」で、URIエンコードで「2010%2F08%2F20」としたいときは?
date = "2010/08/20";
c = "\\/";
uriwhen = date.replace(eval("/"+c+"/g"), "%2F");
alert(uriwhen);
エスケープする文字の前にエスケープ文字をエスケープすれば、即ち「¥¥」と重ねておけばいいようだ。
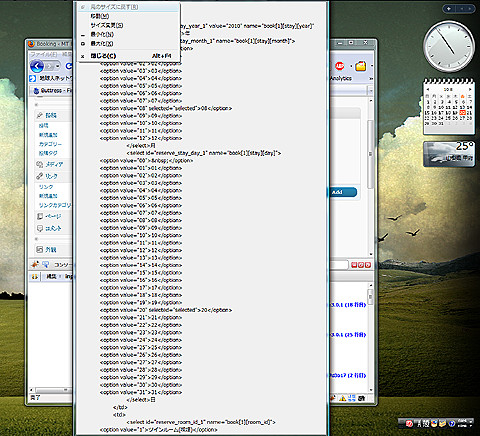
alert 表示が画面サイズになったときの終了方法
変数の内容を確認するため alert() 表示したら、うっかり画面一杯表示されてしまい困ってしまった。

[alt]+[ctrl]+[del]でタスクを終了すると、ブラウザの終了で他に開いているページまで(T_T)ノシ てなことになる。
カレントウィンドウの終了は、[alt]+[space]でウィンドウタイトルのメニューを開いて終了すればよい。

