WordPress 3.0 カスタム投稿タイプの試用でカスタムメニューと子テーマも理解
WordPress は、3.0 になって新たに公開された豊富な機能により、利用が一段と面白くなってきた。それらの機能は、今まで築き上げたサイト構築の手法の変更を迫っているようにも感じる。制作者側は大変だろうが、今後 WordPress 3.0 ならではのサイトが出現してくると思われるので楽しみだ。
さて、WordPress で扱う記事(ページの内容)は、それまでは静的な記事は「ページ」、動的な記事は「投稿」というような使い分けが専らだったと思う。ブログとして使うのであれば、話題によりカテゴリーで分類できる。タグもキーワードとして利用できる。
では、産業界で商品や製品を分類して WordPress で扱うにはどうしたらいいだろうか?
あるいは、記事によって文や画像のレイアウトを変えて表現するにはどうしたらいいだろうか?
それぞれ自前の解決方法を構築していると思うが、新しい機能「カスタム投稿タイプ」は、上手く利用すれば今までよりも効率的に開発を進める事ができる機能、ではないかと思う。
子テーマ
実践での利用シーンは思い付いていないが、テーマに少し手を加えて使ってみたいとき、今回のように動作を試してみたい時、「これは便利だ!」と感心した。
それは、テーマに含まれているテンプレートなどのオリジナルファイルに手を加えることなく、追加したり変更したい部分だけを抽出してやればいいからである。
使い方は簡単、子テーマのディレクトリ「wp-content/themes/子テーマ名」を作成し、「style.css」のテーマ情報ヘッダ部分で、「Template」項目に親テーマ名を書き加えて保存すればよい。スタイル本体は親テーマから import する。
@charset "utf-8";
/*
Theme Name: kid2010
Description: WordPress のデフォルトテーマ twentyten の子テーマ。
Author: オレ
Template: twentyten
*/
@import url('../twentyten/style.css');
#site-title a {
color: #009900;
}
後は管理画面の「外観-テーマ」で、子テーマを選択すればよい。ページを表示したとき変更が分かるように、タイトルを緑色にしている。
参考ページ:子テーマ
カスタム投稿タイプ
WordPress に保存される記事は、post_type としてブログの「post」以外に「page」、それらの書替え履歴となる「revision」、画像などのメディアに関する情報を持つ「attachment」、そしてカスタムメニューに関する情報を持つ「nav_menu_item」がシステムで用意されたものである。
カスタム投稿タイプは、これらに独自のタイプを追加して利用する機能である。保存できる情報は投稿やページと同様であるが、項目をタイトルと内容のみというように、極小まで絞る事ができる。
さて、実際に独自の投稿タイプを使えるようにするため、テーマの「functions.php」にフックを利用して登録する。ここで先ほどの子テーマを利用して、子テーマディレクトリに以下の登録とフック関数を「functions.php」に用意する。
<?php
add_action('init', 'mobile_custom_init');
function mobile_custom_init() {
$labels = array(
'name' => _x('Mobiles', 'post type general name'),
'singular_name' => _x('Mobile', 'post type singular name'),
'add_new' => _x('Add New', 'mobile'),
'add_new_item' => __('Add New Mobile'),
);
$args = array(
'labels' => $labels,
'public' => true,
'supports' => array('title', 'editor', 'author', 'thumbnail'),
'rewrite' => array('slug' => 'mob'),
);
register_post_type('mobile', $args);
}
?>
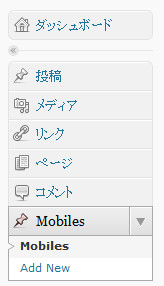
 「register_post_type()」によって、「mobile」という独自のタイプを追加した。管理画面を開いて左側のメニューを見ると、追加した「mobile」に関するメニューが追加される。「Add New」で記事を登録してみよう。
「register_post_type()」によって、「mobile」という独自のタイプを追加した。管理画面を開いて左側のメニューを見ると、追加した「mobile」に関するメニューが追加される。「Add New」で記事を登録してみよう。
上のパラメータの「rewrite」であるが、この記事を表示するパーマリンクにおいて「http://example.com/mob/スラッグ名」とするための指定だ。「rewrite」の指定が無いと「タイプ名/スラッグ名」となる。
参考ページ:Custom Post Types
さて、独自タイプで入力した記事の表示である。Twentyten のテンプレートそのままでは表示できない。テーマを作る際、テンプレートにループなどいろいろ指定するが、独自タイプの記事を表示するにも同様に指定しなければならない。
そこで簡単に表示するため、メニューから表示するようにして見よう。
カスタムメニューの表示
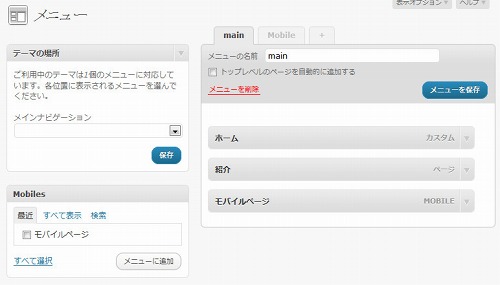
サイト上でフレキシブルなメニュー構成が作れるため、この機能は大変ありがたい。そのメニュー構成を作るには、「管理画面-外観」でメニューを選択すればよい。
Twentyten では、「main」というメニューが1つあり、ホーム、紹介、が既に登録されている。この後ろに、独自タイプで登録した記事のタイトル「モバイルページ」を追加してみる。

メニューを選択すると、カスタム投稿で登録したページが選択できる小窓が表示されているので、追加したい記事のタイトルにあるチェックボックスをチェックして「メニューに追加」すればよい。
次にこのメニュー構成をサイトで表示するため、「header.php」を書き換える。Twentyten のディレクトリから、子ディレクトリにコピーし、73行目の「wp_nav_menu()」に「main」というメニューを使うように、「’menu’=>’main’」パラメータを追加すればよい。
<?php /* Our navigation menu. If one isn't filled out, wp_nav_menu falls back to wp_page_menu. The menu assiged to the primary position is the one used. If none is assigned, the menu with the lowest ID is used. */ ?>
<?php wp_nav_menu( array('menu' => 'main', 'container_class' => 'menu-header', 'theme_location' => 'primary' ) ); ?>
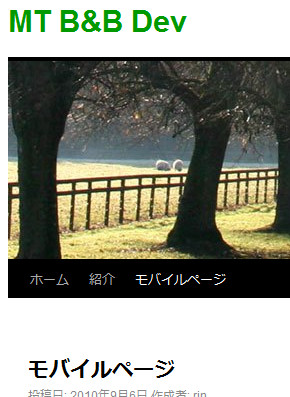
 これでメニューを設定できた。サイトを表示してメニューを選択すれば、登録したカスタム投稿の記事を表示する事ができる。
これでメニューを設定できた。サイトを表示してメニューを選択すれば、登録したカスタム投稿の記事を表示する事ができる。
メニューのリンク URI を見ると、「rewrite」で指定したスラグが使われて「mob/スラグ名」となっているのが確認できる。
サイトにおけるメニューは、ヘッダー部やフッター部、そしてサイドバーなどあらゆるところにナビゲーションを置く事が多い。なので WordPress 3.0 のメニュー機能は、サイト構築者に大変便利な機能を提供してくれたと思う。
参考ページ:テンプレートタグ/wp_nav_menu
どの機能も簡単に試してみる事ができ、体感を得る事ができた。カスタム投稿タイプの利用は、大きな広がりがあるように思う。そして実際に利用するには、WordPress の CMS としての機能をもっと理解し、充実した作りにしないといけない事も確かであろう。
カスタムポストタイプの参考:WordPress3.0beta1でカスタム投稿タイプを具体的に使う
WordPress Ver. 3.0.1

